Nathan Friend
Remote Software Engineer at Stripe and cellist based out of Ontario. Previously at GitLab. Fascinated with building usable, delightful software.
Projects
I love teaching myself new technologies, and I learn best by doing. As a result, I always have at least three or four side projects on the go. Below are a few that managed to make it to a semi-finished state.
For a full list of all my side projects, check out my profile on GitLab or GitHub.
For examples of my professional work, check out this summary of my contributions at GitLab or take a look at my résumé.
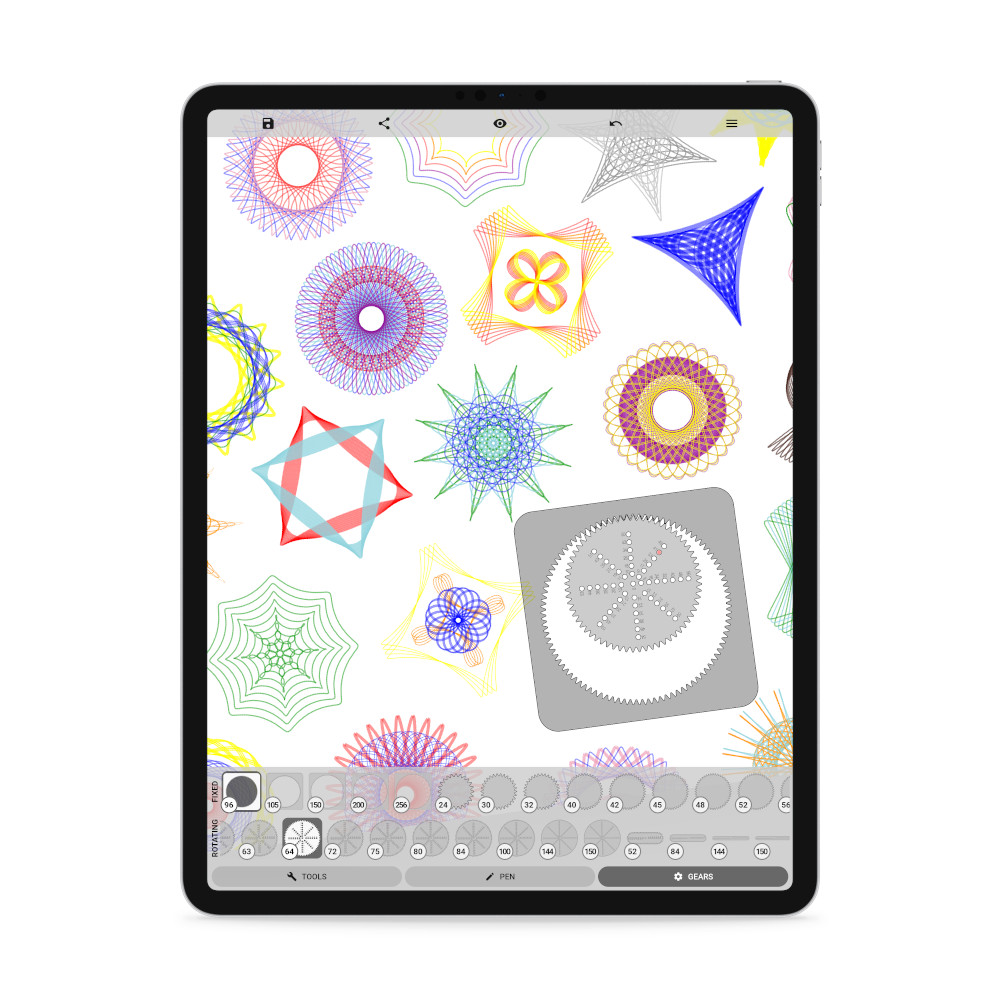
Inspiral
Inspiral is my most ambitious side project to date. It’s a mobile app follow-up to the web version (see below). Over 25,000 people signed up to be notified of its release!
Everything about this project was new to me. It was my first time writing a mobile app and publishing to either app store; my first time using both Dart and Flutter; my first time monetizing a side project.
- Dates: January - May, 2021
- Technologies: Flutter, Dart, RevenueCat
- Source: gitlab.com/nfriend/inspiral
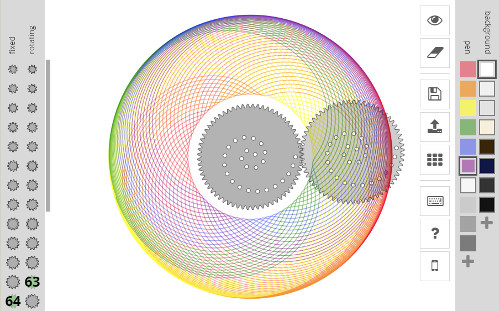
Inspiral Web
This project earned me a few minutes of internet fame in 2014 when it trended on Hacker News and Reddit. I wrote up a more detailed post about this project which you can read here.
- Dates: July - August, 2014
- Technologies: D3.js, TypeScript, SVG, HTML5 Canvas
- Source: github.com/nfriend/inspiral-web
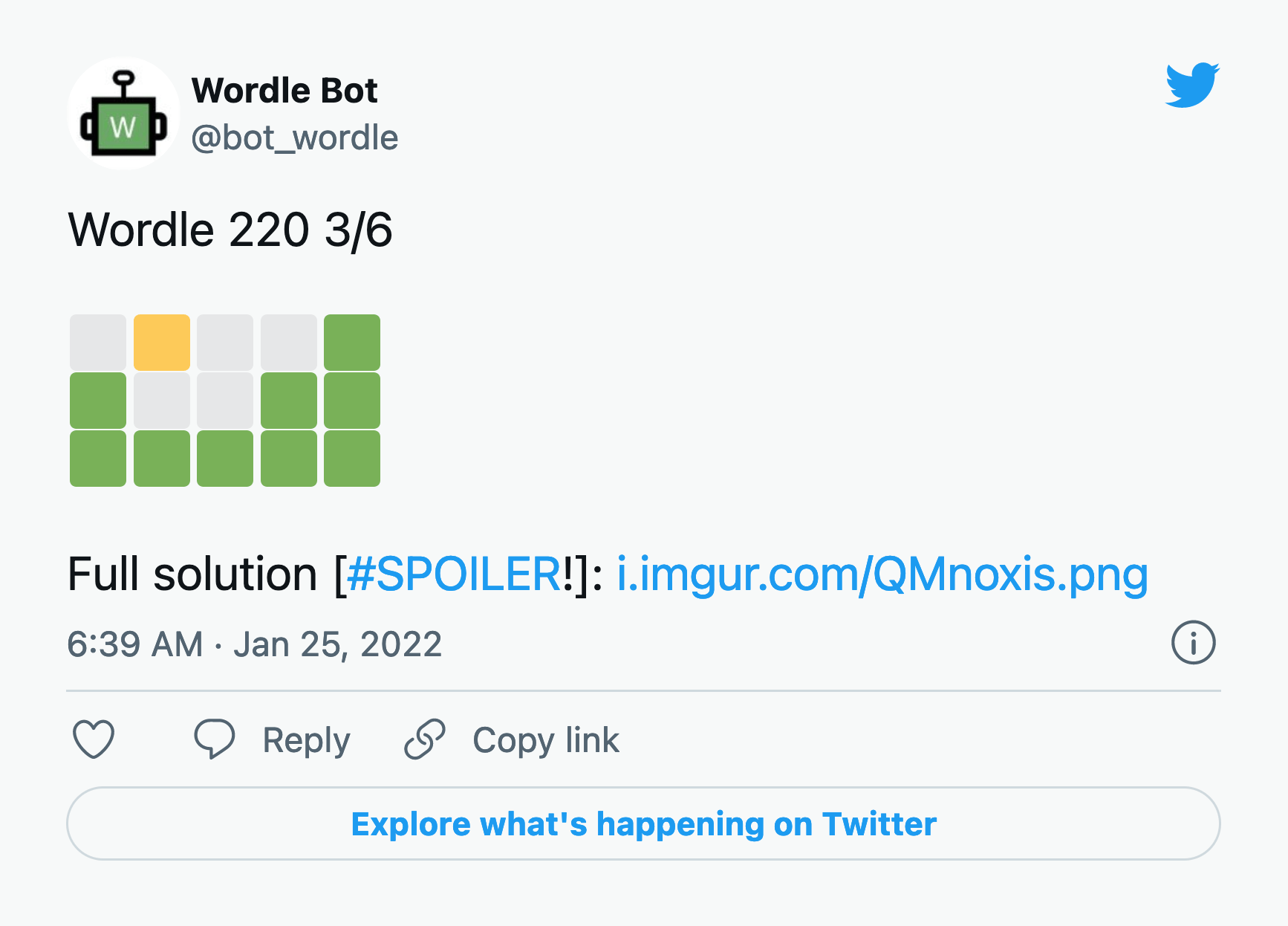
Wordle Bot
A bot that solves the daily Wordle puzzle every morning and posts its results to Twitter.
Check out this blog post I wrote about how it works!
- Dates: January, 2022
- Technologies: TypeScript, Puppeteer, GitLab
- Source: gitlab.com/nfriend/wordle-solver
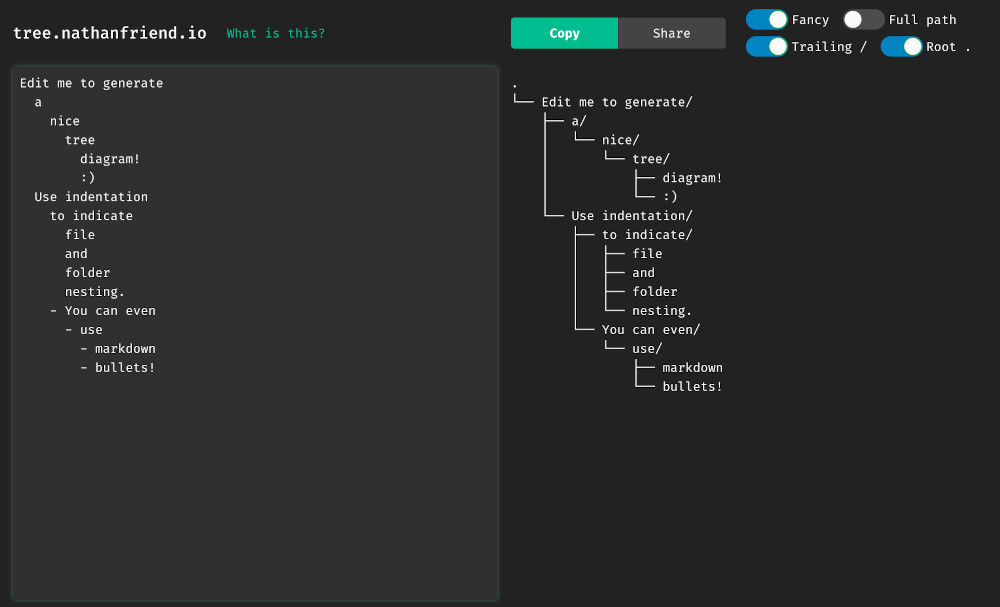
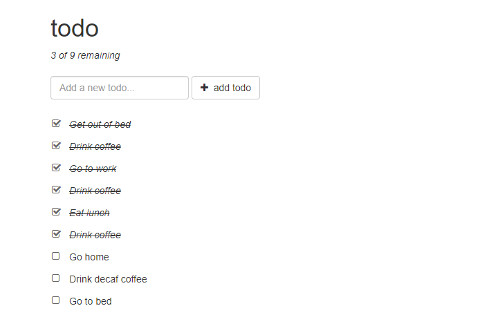
tree.nathanfriend.io
A little web app to scratch an itch. It makes generating ASCII hierarchical diagrams as frictionless as possible.
- Dates: December, 2019
- Technologies: React & Redux, TypeScript
- Source: gitlab.com/nfriend/tree-online
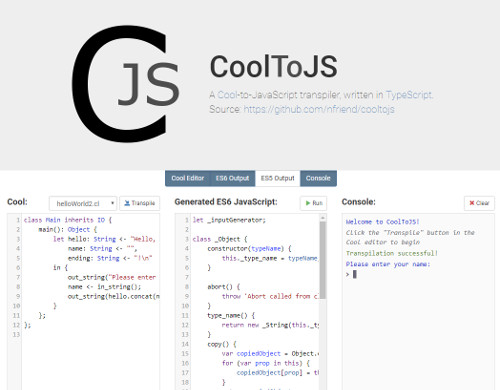
CoolToJS
One of my most rewarding projects, but perhaps one of the least flashy. CoolToJS is a Cool-to-JavaScript transpiler, written for an online course I took for fun (Stanford’s Compilers by Alex Aiken.). This project helped me develop a much deeper appreciation for the compilers I use every day.
- Dates: April - May, 2015
- Technologies: Cool, TypeScript
- Source: github.com/nfriend/cooltojs
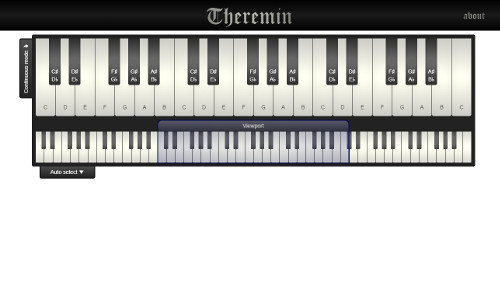
Theremin
When I saw the first demo of the Leap Motion controller, I was hooked.

This little device tracks a user’s hands in full 3D with incredible precision, opening up a whole new class of human-computer interaction. And it retails for about $80!
Around the same time, I discovered the Web Audio API. I have always been fascinated with the intersection of technology and music - I grew up in a musical family and even considered pursuing music professionally (I play the cello). I began brainstorming side project ideas that would make use of this technology when I ran across a video showcasing the creepy, futuristic sounds of the theremin, an electronic instrument that is played without any physical contact:
What a perfect application for the Leap Motion controller! I immediately began building an in-browser theremin powered by the Web Audio API that used the Leap Motion device as a controller.
Since these devices haven’t really taken off (yet), it’s probably safe to assume you don’t own one. That’s okay, because I made a little demo video to showcase the project:
- Dates: August - September, 2013
- Technologies: JavaScript, Web Audio API, Leap Motion controller
- Source: github.com/nfriend/Theremin
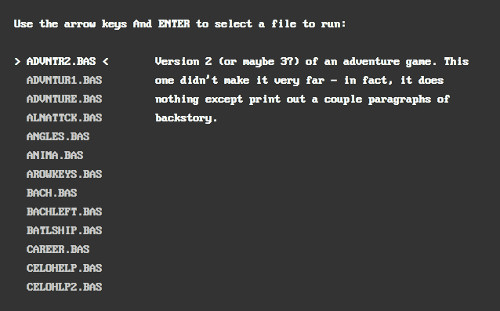
Origins
A small web application that hosts a QBasic environment inside the browser (using DOSBox) and runs all the little programs I wrote as a child when first learning to program. I wrote a blog post about this project which you can read here.
- Dates: May - June, 2018
- Technologies: JavaScript, DOSBox, QBasic
- Source: github.com/nfriend/origins-host
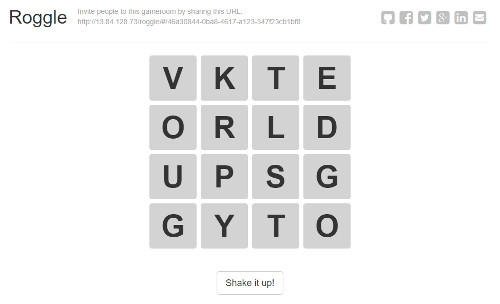
Roggle
My Canadian girlfriend fiancée wife and I dated long-distance for about a year before I made the leap across the border to Prince Edward Island to live closer to her. As a result, we spent a lot of time on Skype. Since five hours of non-stop conversation can be a bit exhausting, we would often play video-chat-friendly games to pass the time.
One of our favorites was a little project I built called Roggle, a digital clone of Boggle built with React. The project used WebSockets to synchronize the board between countries to ensure my wife and I were always looking at the same set of letters.
- Dates: November, 2015
- Technologies: TypeScript, React, WebSockets
- Source: github.com/nfriend/roggle
Alexa Skills
I couldn’t resist building a few Alexa skills when Amazon offered free Echo Dots for creating skills. The end results were simple, but fun!
- Dates: August - September, 2017
- Technologies: AWS, JavaScript/TypeScript, Node.js, Alexa Skills Kit
- Sources: github.com/nfriend/tone-drone, github.com/nfriend/days-until, gitlab.com/nfriend/lab-assistant
WebGL Chess
The final project for a graduate course I took at ISU (HCI 557: Computer Graphics and Geometric Modeling) while working towards my Masters. Here are a couple of bullet points stolen from the project’s README on GitHub:
- Utilizes Stockfish Chess AI (in the form of stockfish-js) to generate chess moves for both players client-side
- Full camera navigation using mouse (click + drag and scroll wheel), keyboard (arrow keys and - and +), and mobile gestures (drag to pan, pinch to zoom, two-finger rotate)
- Supports standard chess play - castling, substitution, check, etc.
- Written in vanilla WebGL - no wrapping or abstraction libraries used
Before you ask - unfortunately, no, you can’t move the pieces yourself! The Stockfish engine plays for both players.
- Dates: November - December, 2016
- Technologies: TypeScript, WebGL, Stockfish
- Source: github.com/nfriend/webgl-chess
nfjs
A naïve attempt at a client-side binding library, based on Knockout and Vue. Built to teach myself how JavaScript binding frameworks are implemented.
Should you use this library? No, definitely not!
- Dates: February, 2015
- Technologies: TypeScript,
- Source: github.com/nfriend/nfjs
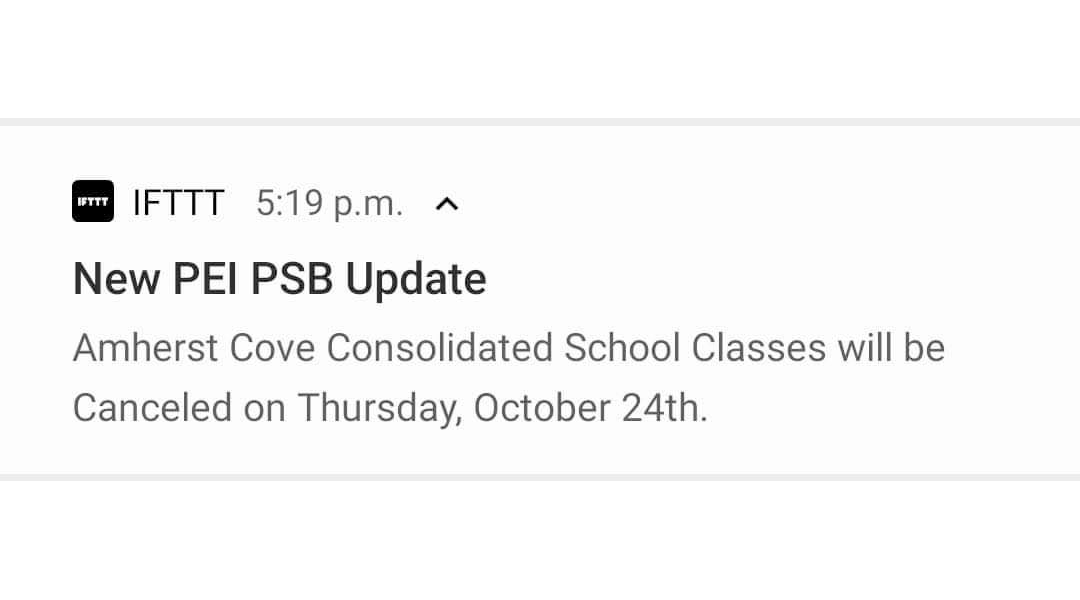
Snow Day Notifier
My wife is a teacher, and since we live used to live in PEI, we got lots of snow. We liked to know as early as possible whether or not school was delayed or cancelled. Since I work from home, no school = no need to shovel the driveway.
This little project periodically scraped the PEI Public Schools website and looked for mentions of delays or closures. If it found something, it sent an alert (through IFTTT) to our phones.
- Dates: November, 2019
- Technologies: TypeScript, AWS Lambda, Serverless Framework, GitLab CI/CD
- Source: gitlab.com/nfriend/snow-day-notifier
nathanfriend.io
Little needs to be said about this project - you’re currently experiencing it first-hand!
- Dates: April - June, 2018
- Technologies: Jekyll,
Azure,AWS EC2 - Source: gitlab.com/nfriend/website-3.0