
Nathan Friend
Remote Software Engineer at Stripe and cellist based out of Ontario. Previously at GitLab. Fascinated with building usable, delightful software.
Removing SyntaxHighlighter Scrollbars In Chrome
December 13, 2012 | 1 minute to read
I use the SyntaxHighlighter JavaScript library by Alex Gorbatchev on this site my previous site to auto-format chunks of code, resulting in nicely colored and tabulated blocks of text like this:
$.fn.dynamicInput = function(method) {
if (methods[method]) {
return methods[method].apply(this, Array.prototype.slice.call(arguments, 1));
} else if (typeof method === 'object' || !method) {
return methods.init.apply(this, arguments);
} else {
$.error('Method ' + method + ' does not exist on jQuery.dynamicInput');
}
};
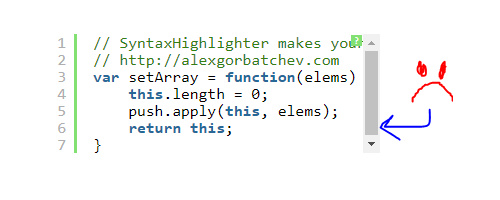
It’s a fantastic tool. Unfortunately, Chrome surrounds each block of code with vertical scrollbars, regardless of the content’s length.

Luckily, fixing this issue is a breeze. Simply change line 35 in shCore.css from this:
line-height: 1.1em;
to this:
line-height: 1.2em;
This will remove the unnecessary vertical scrollbars in Chrome and allow for consistent formatting across all major browsers.
You can find shCore.css in the syntaxhighlighter_X.X.XX/styles directory.
Other posts you may enjoy:
I built a weird keyboard
June 26, 2023 | 14 minutes to read
Wordle Bot
January 25, 2022 | 6 minutes to read
Herding Gits
August 26, 2021 | 2 minutes to read
It's finally here! 🎉
May 7, 2021 | 1 minute to read
Capturing Alexa Errors with Sentry and GitLab
November 18, 2020 | 4 minutes to read